This is the third article about the new HubTile control from the latest release of Windows Phone Toolkit – August 2011 (7.1 SDK). This time I am going to talk about freezing and unfreezing tiles. It is a good practice, from performance point of view, to freeze the animation of your tiles whenever they are not visible.
NOTE: For more information about data binding, the key properties, methods, events and the main features of the Windows Phone HubTile control you can take a look at my previous posts:
- Windows Phone HubTile in depth| Part1: key concepts and API
- Windows Phone HubTile in depth| Part2: Data Binding
- Windows Phone HubTile in depth| Part3: Freezing and Unfreezing tiles
To begin with lets first create a new Windows Phone 7.1 application project and add a reference to the Microsoft.Phone.Controls.Toolkit.dll assembly in your Windows Phone application project.
NOTE: The Microsoft.Phone.Controls.Toolkit.dll assembly is installed with the toolkit and you can find it in:
For 32-bit systems:
C:Program FilesMicrosoft SDKsWindows Phonev7.1ToolkitAug11BinMicrosoft.Phone.Controls.Toolkit.dll
For 64-bit systems:
C:Program Files (x86)Microsoft SDKsWindows Phonev7.1ToolkitAug11BinMicrosoft.Phone.Controls.Toolkit.dll
Alternatively you can select it directly from the “…Silverlight for Windows Phone Toolkit Source & Sample – Aug 2011Bin” if you have downloaded the “Silverlight for Windows Phone Toolkit Source & Sample – Aug 2011.zip” instead.
Freezing and Unfreezing HubTiles Step by Step
NOTE: It is a good practice, from performance point of view, to freeze the animation of your tiles when they are not visible! Use either IsFrozen property, FreezeHubTile(HubTile tile) or FreezeGroup(string group) methods of HubTileService!
Example1: Freeze and Unfreeze multiple tagged tiles at the same time when having data bound HubTiles.
This example demonstrates how to freeze and unfreeze multiple items simultaneously depending on a particular “GroupTag” through FreezeGroup and UnfreezeGroup methods of the HubTileService . We will use the data bound HubTile from the previous Part2 article and will add some freezing/unfreezing functionality to it.
<ListBox Grid.Row="0" x:Name="tileList">
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<toolkit:WrapPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
<ListBox.ItemTemplate>
<DataTemplate>
<toolkit:HubTile Title="{Binding Title}" Margin="3"
Notification="{Binding Notification}"
DisplayNotification="{Binding DisplayNotification}"
Message="{Binding Message}"
GroupTag="{Binding GroupTag}"
Source="{Binding ImageUri}">
</toolkit:HubTile>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
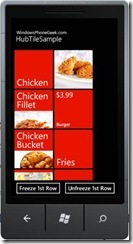
Step1. Add two buttons that will be used to Freeze and Unfreeze all tiles in the “TileGroup”:
<StackPanel Grid.Row="1" Orientation="Horizontal">
<Button x:Name="btnFreeze" Content="Freeze 1st Row" Click="btnFreeze_Click" />
<Button x:Name="btnUnfreeze" Content="Unfreeze 1st Row" Click="btnUnfreeze_Click" />
</StackPanel>
Step2. Add the following code in the button “btnFreeze” click handler:
private void btnFreeze_Click(object sender, RoutedEventArgs e)
{
HubTileService.FreezeGroup("TileGroup");
}
Step3. Add the following code in the button “btnFreeze” click handler:
private void btnUnfreeze_Click(object sender, RoutedEventArgs e)
{
HubTileService.UnfreezeGroup("TileGroup");
}
Step3. That is it just build and run the project.
Now, when you tap the “Freeze 1st Row” button, the first two tiles (the tiles on the first row) that have their GroupTag property set to “TileGroup” should stop animating. Alternatively, if you tap the “Unfreeze 1st Row” button, the first two tiles should resume animating.
Example2: Freeze and unfreeze a single HubTile.
This example demonstrates how to freeze and unfreeze a single HubTile by using:
- the IsFrozen property of the HubTile
- FreezeHubTile and UnfreezeHubTile methods of the HubTileService
Step1. Add a HubTile and two buttons which will be used for freezing and unfreezing the tile.
<toolkit:HubTile Source="/Images/fries.jpg" x:Name="hubTile" Title="HubTileSample"/> <Button Content="Freeze Tile" Click="freeze_Click"/> <Button Content="UnFreeze Tile" Click="unfreeze_Click"/>
Step2. Add the following code in the button “freeze_Click” handler:
private void freeze_Click(object sender, RoutedEventArgs e)
{
this.hubTile.IsFrozen = true;
//HubTileService.FreezeHubTile(this.hubTile);
}
Step3. Add the following code in the button “unfreeze_Click” handler:
private void unfreeze_Click(object sender, RoutedEventArgs e)
{
this.hubTile.IsFrozen = false;
//HubTileService.UnfreezeHubTile(this.hubTile);
}
Now, when you tap the “Freeze Tile” button, the HubTile should stop animating. Alternatively, if you tap the “Unfreeze Tile” button, the tile should resume animating.
That was all about how to freeze and unfreeze the HubTile control from the Windows Phone Toolkit – August 2011 (7.1 SDK) in depth. The source code is available here:






I know this site offers quality depending articles and additional information, is there any other site which
presents these information in quality?
Thanks for your marvelous posting! I truly enjoyed reading it, you are a great
author.I will always bookmark your blog and will eventually come back down the road.
I want to encourage you to continue your great writing, have a nice afternoon!
I’m curious to find out what blog system you happen to be utilizing? I’m having some minor security issues with my
latest website and I would like to find something more safeguarded.
Do you have any solutions?
I’m using wordpress.