In the last few days we received lots of questions about how to use ContextMenu in WP7. In this mini tutorial we will give our answers to some of them.
NOTE: Before we begin let me first mention that ContextMenu is a part of the Silverlight for Windows Phone 7 toolkit. You can also take a look at our WP7 ContextMenu in depth | Part1: key concepts and API article for reference.
Question 1: Can I add Context Menu to DataTemplate ?
Question 2: I have ListBox with ContextMenu. How can I highlight the ListBox SelectedItem?
Question 3: I have ListBox with ContextMenu. How to get a reference to the ListBox tapped item from the ContextMenu Click handler?
[…]
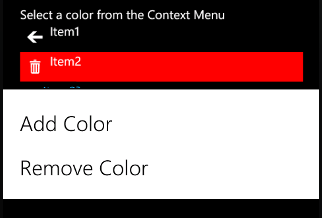
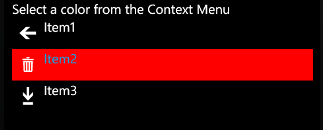
Answers: Yes you can add the ContextMenu in a DataTemplate. You can highlight the ListBox SelectedItem and also get get a reference to the ListBox tapped item from the ContextMenu Click handler in this way:
<ListBox x:Name="listBox"> <ListBox.ItemTemplate> <DataTemplate> <StackPanel x:Name="sp"> <toolkit:ContextMenuService.ContextMenu> <toolkit:ContextMenu> <toolkit:MenuItem Header="Add Color" Click="MenuItem_Click"/> <toolkit:MenuItem Header="Remove Color" Click="MenuItem_Click"/> </toolkit:ContextMenu> </toolkit:ContextMenuService.ContextMenu> <Image Source="{Binding ImageUri}" Stretch="None" /> <TextBlock Text="{Binding Text}" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate></ListBox> |
public MainPage(){ InitializeComponent(); ObservableCollection<SampleData> dataSource = new ObservableCollection<SampleData>(); dataSource.Add(new SampleData() { ImageUri = "Images/appbar.close.rest.png", Text = "Item1" }); dataSource.Add(new SampleData() { ImageUri = "Images/appbar.delete.rest.png", Text = "Item2" }); dataSource.Add(new SampleData() { ImageUri = "Images/appbar.download.rest.png", Text = "Item3" }); this.listBox.ItemsSource = dataSource;} |
private void MenuItem_Click(object sender, RoutedEventArgs e)
{ string header = (sender as MenuItem).Header.ToString(); ListBoxItem selectedListBoxItem = this.listBox.ItemContainerGenerator.ContainerFromItem((sender as MenuItem).DataContext) as ListBoxItem; if (selectedListBoxItem == null) { return; } if (header == "Add Color") { selectedListBoxItem.Background = new SolidColorBrush(Colors.Red); } else { selectedListBoxItem.Background = new SolidColorBrush(Colors.Black); } //To highlight the tapped item just use something like selectedListBoxItem.Background = new SolidColorBrush(Colors.Green);} |


Question 4: How to populate the WP7 ContextMenu programmatically?
Answer: You can populate the ContextMenu programmatically either using MenuItems or through its ItemSource property.
Example1. Populate the ContextMenu with MenuItems:
public MainPage(){ InitializeComponent(); this.AddContextMenuWithMenuItems();}private void AddContextMenuWithMenuItems(){ ContextMenu contextMenu = new ContextMenu(); MenuItem menuItem1 = new MenuItem() { Header = "Add", Tag = "Add" }; MenuItem menuItem2 = new MenuItem() { Header = "Remove", Tag = "Remove" }; MenuItem menuItem3 = new MenuItem() { Header = "Cancel", Tag = "Cancel" }; contextMenu.Items.Add(menuItem1); contextMenu.Items.Add(menuItem2); contextMenu.Items.Add(menuItem3); ContextMenuService.SetContextMenu(this.ContentPanel,contextMenu);} |
NOTE: ControlPanel is the name of the UIElement to which you want to associate the menu.
Example2. Populate the ContextMenu through its ItemsSource property:
public MainPage() InitializeComponent(); this.AddContextMenuWithBinding();}private void AddContextMenuWithBinding(){ ContextMenu contextMenu = new ContextMenu(); contextMenu.ItemsSource = new List<string> {"Add","Remove","Cancel"}; ContextMenuService.SetContextMenu(this.ContentPanel, contextMenu);} |
Question 5: How can I open the ContextMenu on Tap instead of Tap and Hold?
Answer: By default the context menu opens on Tab and Hold. Lets say that we have an Image and we want to open the menu only when users Tap the image (not Tab + Hold but only Tap). The code for accomplishing this is as follows:
<Grid> <toolkit:ContextMenuService.ContextMenu> <toolkit:ContextMenu x:Name="menu1"> <toolkit:MenuItem Header="item1" /> <toolkit:MenuItem Header="item2" /> <toolkit:MenuItem Header="item3" /> </toolkit:ContextMenu> </toolkit:ContextMenuService.ContextMenu> <Image Source="logo.png" Height="80" Width="80"> <toolkit:GestureService.GestureListener> <toolkit:GestureListener Tap="GestureListener_Tap" /> </toolkit:GestureService.GestureListener> </Image> <TextBlock Text="Tap the image"/></Grid> |
I hope that this mini tutorial was helpful. Here is the full source code.