I was recently debugging a performance issue in an app and couldn’t work out why the fill rate was so high based on what was on the page.
It was so high (>3.2) that it was definitely having a negative effect on performance. Depending on who you talk to, you’ll be told that the fill rate should be below either 2.5 or 3.0 to avoid affecting performance. In my experience, I’ve noticed performance impacted above a fill rate of 2.0 so I always aim to keep it below this.
The only exception I’ll accept is a panorama with a large background image.
If you’re not familiar with the Fill Rate it represents the number of pages worth of pixels that are painted in each frame. For more information on this and other performance counters see MSDN.
After much digging and as you may have guessed from the title of this post, I identified that the fill rate was higher on the pages in apps that were using the Transitions from the Silverlight Toolkit.
In fact, the culprit is the TransitionFrame.
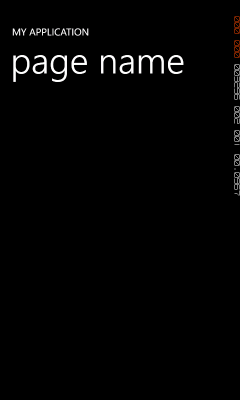
Here’s the fill rate on a simple page which uses the default PhoneApplicationFrame:
The fill rate is the number at the bottom (00.0967).
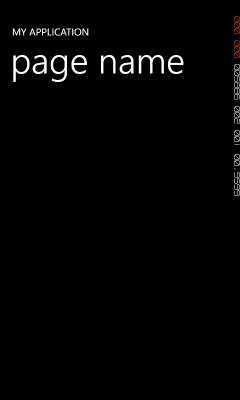
If we switch over the using a TransitionFrame
//RootFrame = new PhoneApplicationFrame();
RootFrame = new TransitionFrame();The fill rate now jumps up dramatically (to 00.9999 – this isn’t quite 1 as the SystemTray is enabled) with no visual clue as to why. Yes, a whole page of pixels is painted for no visual difference.
The fact the fill rate is (almost) a full page made me suspect the TransitionFrame was the culprit.
If you look at the source (and scroll down a bit) you’ll see that it is:
<style targettype="controls:TransitionFrame">
<Setter Property="Background" Value="{StaticResource PhoneBackgroundBrush}"/>
...
</style>Yes, that’s right the frame is painted with the background brush colour with every frame, as well as the page being painted.
The striking thing about this is that it’s painting the colour that is the same as the background behind it anyway. If the selected theme has a dark background it’s painting black on top of black. Or, if the theme has a light background it paints white on white.
If we combine this knowledge of the unnecessary work the TransitionFrame is doing with the fact that anything transparent doesn’t contribute to the fill rate a solution presents itself to us. We just need to make the background of the TransitionFrame transparent instead:
//RootFrame = new PhoneApplicationFrame();
RootFrame = new TransitionFrame
{
Background = new SolidColorBrush(Colors.Transparent)
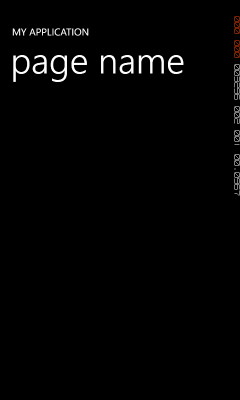
};And with this change the fill rate falls back down to it’s previous level:
If you’re using the transition effects from the toolkit you should definitely look to make this change to your code and create a more performant UI for your app.