Recently a new version of the Windows Phone Toolkit was released: Windows Phone Toolkit – August 2011 (7.1 SDK) . Previously we covered all toolkit components in our 21 WP7 Toolkit in Depth articles covering all controls so it is time to continue this series with a few more posts related to the new components that come with Windows Phone Toolkit – August 2011 (7.1 SDK) .
We’ll start with two posts that cover all about the Windows Phone HubTile control in details. In Part1 I am going to talk about key properties, methods, events and the main features of the Windows Phone HubTile control.
- Windows Phone HubTile in depth| Part1: key concepts and API
- Windows Phone HubTile in depth| Part2: databinding
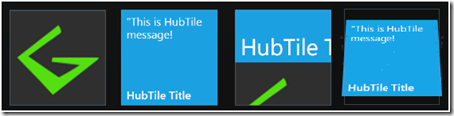
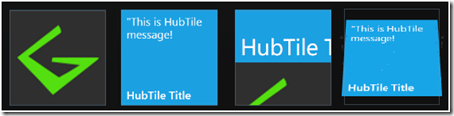
One of the new components added in the August 2011 update of the Windows Phone Toolkit is the HubTile . Basically it is a control that enables you to add animated and informative tiles to your application. A HubTile can have Image, Title, Message and Notification. HubTiles can be grouped using the GroupTag property. They are animated randomly using the following effects:
- Flip animation with PlaneProjection
- Translate animation
Getting Started
To begin using the HubTile first add a reference to the Microsoft.Phone.Controls.Toolkit.dll assembly in your Windows Phone application project.
NOTE: The Microsoft.Phone.Controls.Toolkit.dll assembly is installed with the toolkit and you can find it in:
For 32-bit systems:
C:Program FilesMicrosoft SDKsWindows Phonev7.1ToolkitAug11BinMicrosoft.Phone.Controls.Toolkit.dll
For 64-bit systems:
C:Program Files (x86)Microsoft SDKsWindows Phonev7.1ToolkitAug11BinMicrosoft.Phone.Controls.Toolkit.dll
Alternatively you can select it directly from the “…Silverlight for Windows Phone Toolkit Source & Sample – Aug 2011Bin” if you have downloaded the “Silverlight for Windows Phone Toolkit Source & Sample – Aug 2011.zip” instead.
You can create an instance of the HubTile control either in XAML or with C#.
- Define an instance of the HubTile control in XAML: you have to add the following namespace declaration:
xmlns:toolkit=”clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit”
<toolkit:HubTileTitle="HubTile Title"Message="This is HubTile message!"x:Name="hubTile"/>
NOTE: Make sure that your page declaration includes the “toolkit” namespace! You can do this by using VisualStudio Toolbox, Expression Blend Designer or just include it on your own.
- Define an instance of the HubTile control in C#/VB: just add the following using directive:
using Microsoft.Phone.Controls;
HubTile hubTile = newHubTile();hubTile.Message ="This is HubTile message!";
hubTile.Title ="HubTile Title";
Title Title is a dependency property of type string. It gets or sets the title of the HubTile control.
Message Message is a dependency property of type string. It gets or sets the displayed message of the HubTile control, displayed in small font.
Source Source is a dependency property of type ImageSource. It gets or sets the image source of the HubTile control.
Example:
XAML
DisplayNotification DisplayNotification is a dependency property of type bool. It determines the flag for new notifications.
Notification Title is a dependency property of type string. It gets or sets the notification alert of the HubTile control displayed in large font at the back of the tile.
Example:
XAML
<toolkit:HubTileBackground="Green"Source="wpglogo.png"Title="HubTile Title"Notification="Notification"/>
 NOTE: You can also change the color of the tiles through the Background property.,
NOTE: You can also change the color of the tiles through the Background property.,
IsFrozen IsFrozen is a dependency property of type bool. It gets or sets the corresponding flag for all images which are not animated.
NOTE: It is a good practice from a performance point of view, to freeze the animation of your tiles when they are not visible! Use either IsFrozen property, or the FreezeHubTile(HubTile tile) or FreezeGroup(string group) methods of HubTileService!
GroupTag GroupTag is a dependency property of type string. It gets or sets the group tag of the HubTile control. Usially when you have more than one HubTile you will want to group them so that you can freeze/unfreeze the whole group later.
Example:
XAML
<toolkit:HubTileTitle="London"GroupTag="Cities"/>
<toolkit:HubTileTitle="NewYork"GroupTag="Cities"/>
C#
HubTileService.FreezeGroup("Cities");
HubTileService.UnfreezeGroup("Cities");
HubTileService
Basically, the HubTileService allows you to control the animation of hub tiles. It exposes the following static methods:
FreezeHubTile(HubTile tile) Freeze a hub tile.
Example:
XAML
<toolkit:HubTilex:Name="hubTile"Title="HubTile Title"Message="Message"/>
HubTileService.FreezeHubTile(this.hubTile);
UnfreezeHubTile(HubTile tile) Unfreezes a hub tile and restarts the timer if needed.
FreezeGroup(string group) Freezes all the hub tiles with the specified group tag that are not already frozen.
Example:
XAML
<toolkit:HubTileTitle="London"GroupTag="Cities"/>
<toolkit:HubTileTitle="NewYork"GroupTag="Cities"/>
HubTileService.FreezeGroup("Cities");
UnfreezeGroup(string group)
Unfreezes all the hub tiles with the specified group tag that are currently frozen and restarts the timer if needed.
Example:
XAML
<toolkit:HubTileTitle="London"GroupTag="Cities"/>
<toolkit:HubTileTitle="NewYork"GroupTag="Cities"/>
C#
HubTileService.UnfreezeGroup("Cities");
That was all about the basic usage of HubTile from the Windows Phone Toolkit – August 2011 (7.1 SDK) in depth. In the next post I will talk about using the HubTile with data binding, so stay tuned.
The source code is available here:
I hope that the article was helpful.


Pingback:Windows Phone HubTile in depth| Part3: Freezing and Unfreezing tiles » My Virtual Word
Pingback:Windows Phone HubTile in depth| Part2: Data Binding » My Virtual Word