By http://mobile.tutsplus.com
One of the first problems encountered when building a mobile web app from scratch is the amount of space consumed by the browser’s address bar. This tutorial will demonstrate how to reclaim the screen real estate otherwise lost to the address bar while accounting for orientation changes, content height problems, and internal document links.
Defining the Problem
One of the most difficult aspects of designing for mobile devices is the limited amount of screen space available. Mobile web applications must be streamlined and intuitive in order to compete with native applications, and the presence of the browser’s user interface often only subtracts from the user experience and the site aesthetic as a whole.
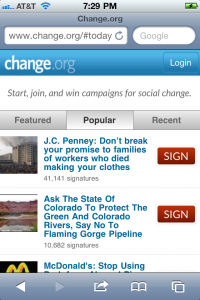
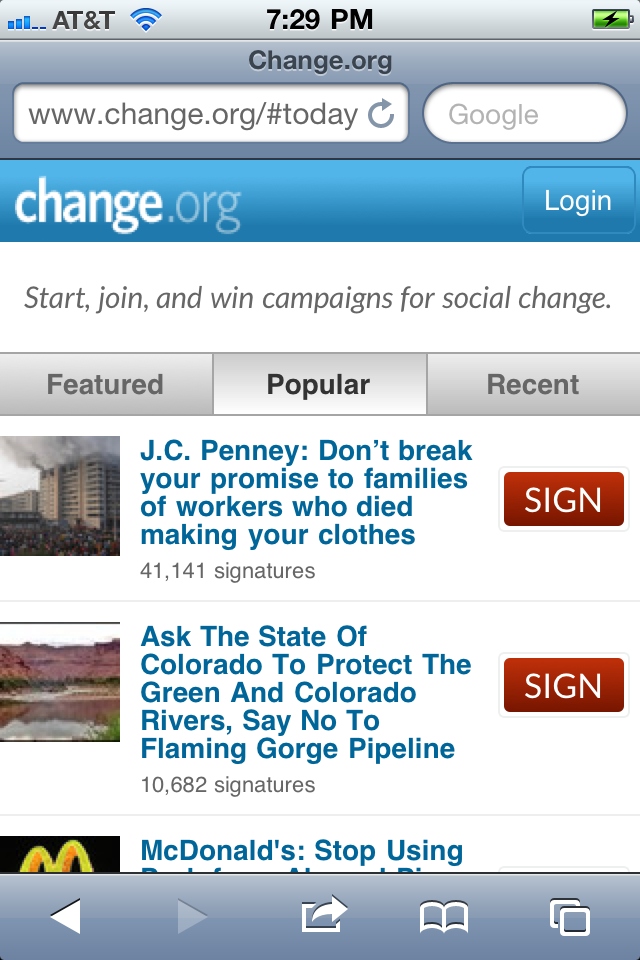
For example, consider the following mobile web site screen shot:
The above screenshot was taken on an iPhone 4 with both the Mobile Safari address bar and toolbar displayed.