This article is part 2 in a three part series.
This article is part 1 in a three part series.
by HdBlog

Davvero una sopresa, l’applicazione per Windows Phone di YooDeal. Il servizio web tutto italiano, che consente di effettuare ricerche tra i numerosi siti di offerte presenti in rete, ha scelto proprio il sistema operativo di Microsoft per debuttare nel settore mobile, forte del supporto offerto da Microsoft e con l’obiettivo di sfruttare quello che è un mercato ancora privo di concorrenti e con ampie prospettive di crescita.
Sono convinto che il nostro Bret ora sia in un posto migliore, e che finalmente non soffrirà piu.. non riesco però a togliermi dalla mente il suo musetto mentre si addormentava per sempre.. soffriva si, ma non saprò mai se avrebbe preferito vivere un giorni in piu soffrendo oppure se era veramente quello che voleva, che tutto finisse.. abbiamo dovuto decidere noi, ho dovuto firmare io per interrompere le sue sofferenze e la sua vita, ma mi rimarrà il dubbio per sempre. Ciao bret 🙁
by bugail.com
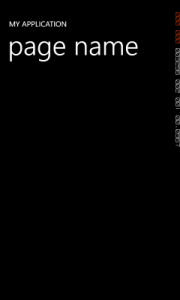
In part 1, we saw how to add a progress overlay on top of content on the screen. There may be times where you’d want to show progress but in a less intrusve way. For this, we can use a progress indicator displayed in the System Tray.
The system tray is the portion of the screen that displays phone information, like time and signal strength. An example of the SystemTray isshown below, highlighted in Green.
by bugail.com
When creating Windows Phone Application there will be times where a certain task will take a long time to complete. In these cases, it’s practise to show a progress indicator to the user to provide feedback on the running task. This is also mentioned in the UI Design guidelines (available here)

One of the converters that my application Yoodeal uses is HtmlSanitizer. The purpose of this converter is to remove the HTML formatting from a HTML-rich text.
On windows Phone, you can easily use templates to change the default UI for most of the controls. In this post, I am giving an example of how to change the color of a scroll bar in a list box. The template I provided here is extensive and can use used to change many things in the ListBox. In the below ControlTemplate for the ListBox, notice the ScrollBar’s and the BackGround property for the ScrollBars, Changing this to you preferred color will give the scroll bar in what ever color you like.
I was recently debugging a performance issue in an app and couldn’t work out why the fill rate was so high based on what was on the page.
It was so high (>3.2) that it was definitely having a negative effect on performance. Depending on who you talk to, you’ll be told that the fill rate should be below either 2.5 or 3.0 to avoid affecting performance. In my experience, I’ve noticed performance impacted above a fill rate of 2.0 so I always aim to keep it below this.
The only exception I’ll accept is a panorama with a large background image.
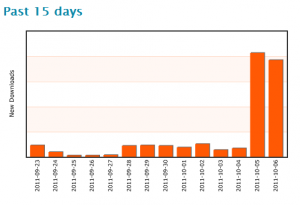
Si vede subito quando Freesmee è l'app del giorno.. le statistiche impennano 😀